Deco是京东推出的一款设计稿一键生成多端代码智能工具,它能够将设计稿一键生成多端代码,包括Taro、React、Vue、HTML等。Deco这个名字是Design和Code两个词的合并,代表着从设计到代码的转换。
利用人工智能技术和各种自动化、工程化手段,Deco能够将Sketch、PS、图片等设计稿转换成高还原度、易于维护的代码。它的目标是突破业务生产力的瓶颈,为前端开发提供大规模、高效率的支持。
Deco – 设计稿一键生成多端代码
官网:https://ling-deco.jd.com/

Deco功能亮点:
1、高可用率:通过工程化处理,构建合理的 DOM 布局嵌套和弹性布局结构,实现页面自适应。

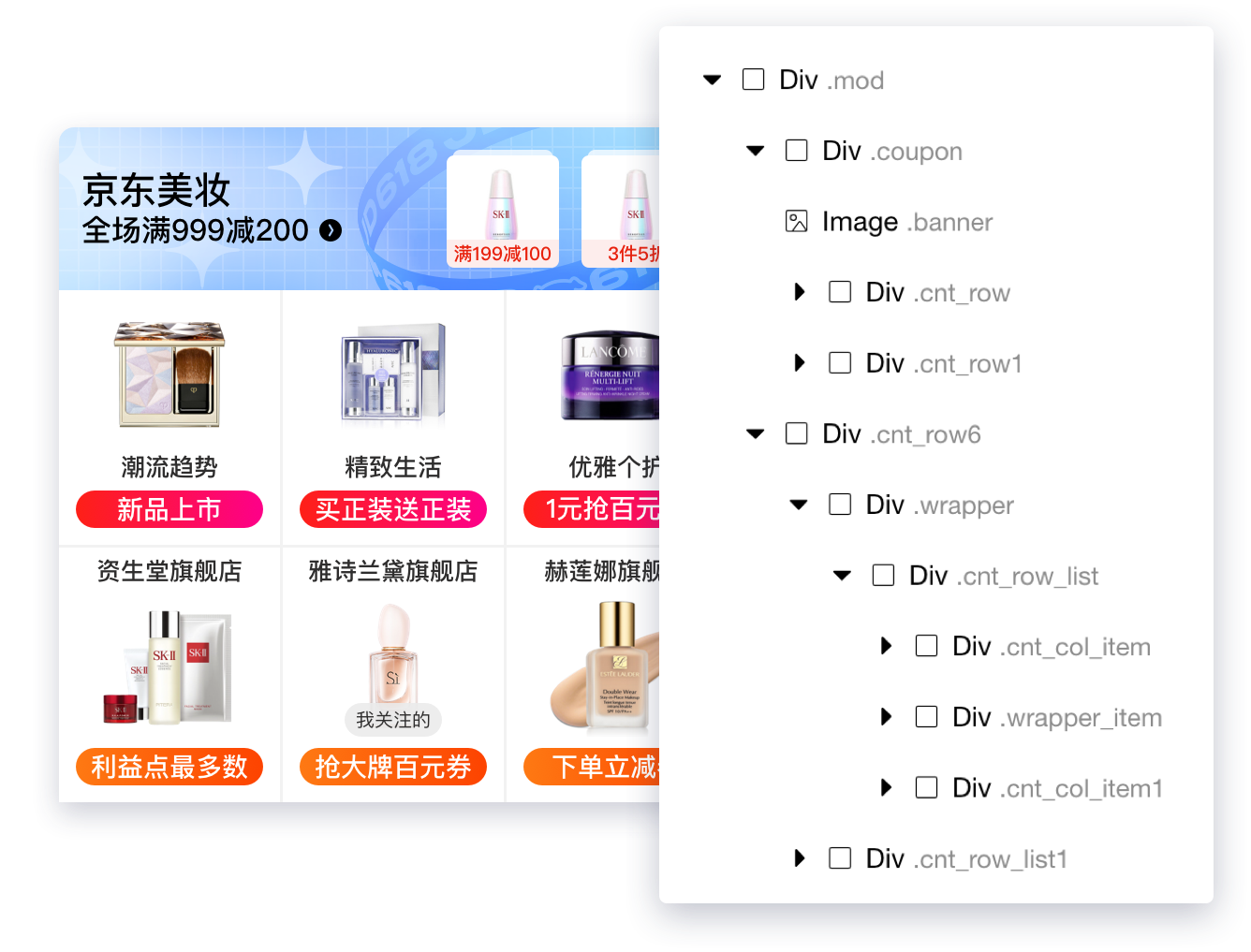
2、组件识别:采用人工智能手段对设计稿深入分析,精准定位组件位置,识别出组件的类型,自动替换,输出组件化的代码。

3、智能语义:智能分析设计稿语义,合理划分设计稿区块楼层,标记处理循环列表,生成语义化的 className。

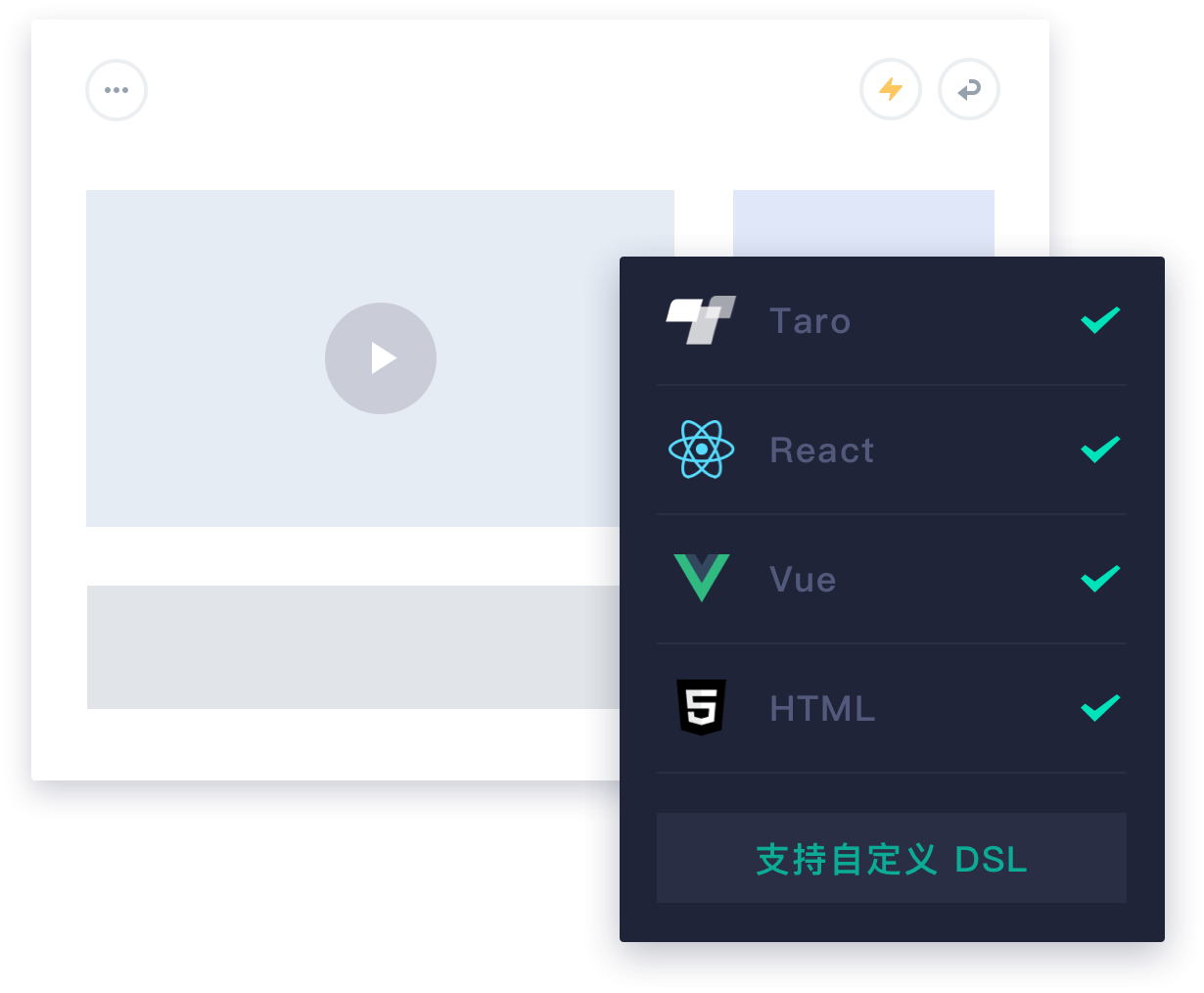
4、多样 DSL:支持生成 Taro、React、Vue 等框架代码,无缝对接您的业务场景。

Deco的使用教程
1、安装与设置:首先需要在您的计算机上安装Deco。根据官方提供的指南完成安装和必要的设置。
2、导入设计稿:在Deco中导入您的设计稿。Deco支持多种流行的设计文件格式。
3、智能转换:Deco将使用其AI算法自动将设计稿转换成多端代码,如Web、移动端等。
4、调整与优化:转换后的代码可以在Deco中进一步调整和优化,以满足具体的开发需求。
5、代码导出:完成调整后,您可以将代码导出到相应的开发环境中进行后续开发。
6、团队协作:Deco可能还支持团队协作功能,方便多人同时进行设计和开发。
为了获得更详细的使用教程和技巧,建议查阅Deco的官方文档或参加由京东提供的相关培训和教程。由于具体的操作步骤可能会根据工具的版本和更新有所变化,直接参考最新的官方资料是最好的选择。